How can we help?
Embedding button into the website
Embedding button is as easy as pouring water from a jug. Just use our link and paste it on the backend of your WordPress website to enable our services.
For quick understanding, please follow the instructions below.
- Please open your WordPress website and select “Edit with Elementor”.

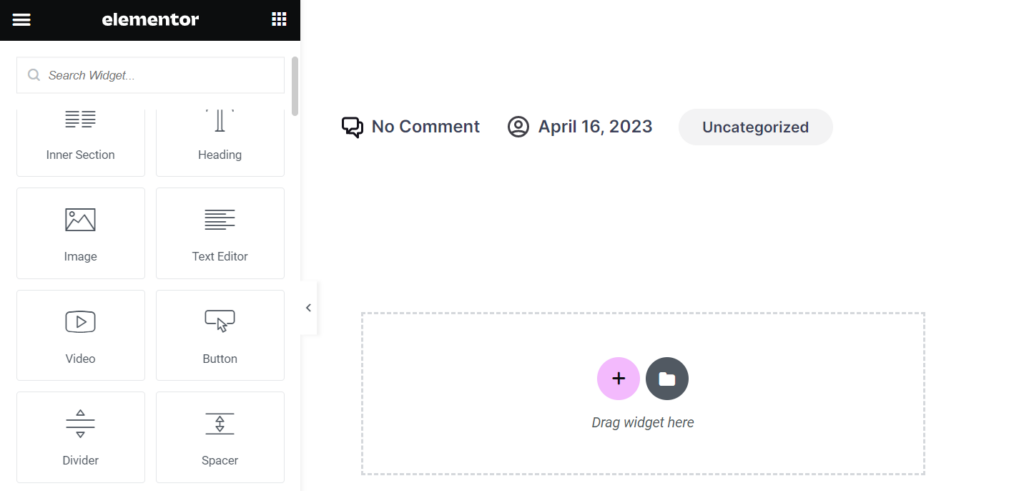
2. Select “Button” from the left side of the menu and drag it to the designated space and drop to add the button to the screen

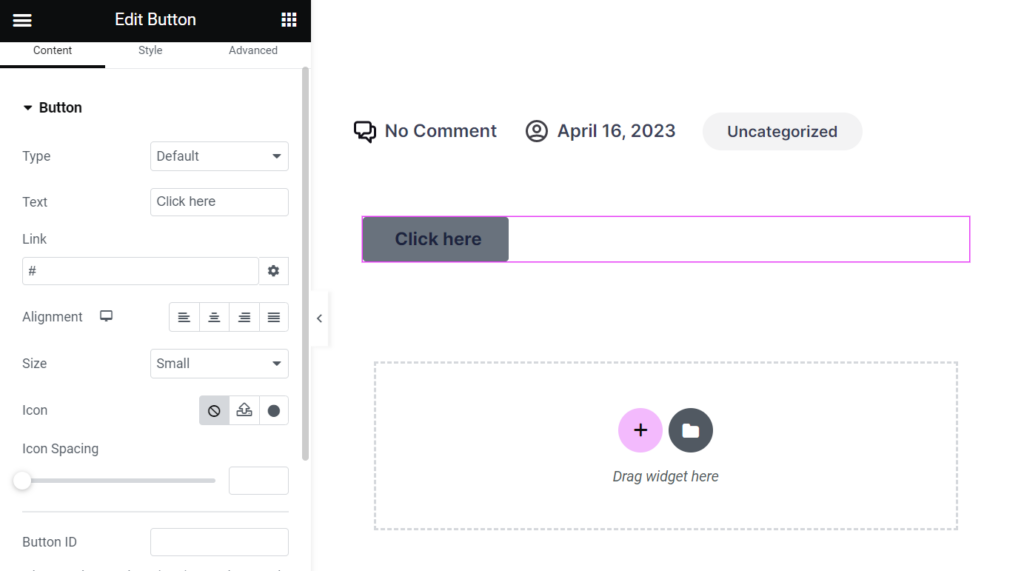
3. After dragging, a button with be created and a menu will appear on the left side of the screen.

4. Lastly, insert the link in the link section and also set the name of the button and all the other alignments, your button will be ready to use.